react-router-dom + TypeScript] RouteComponentProps changing state type · Issue #7139 · remix-run/react-router · GitHub

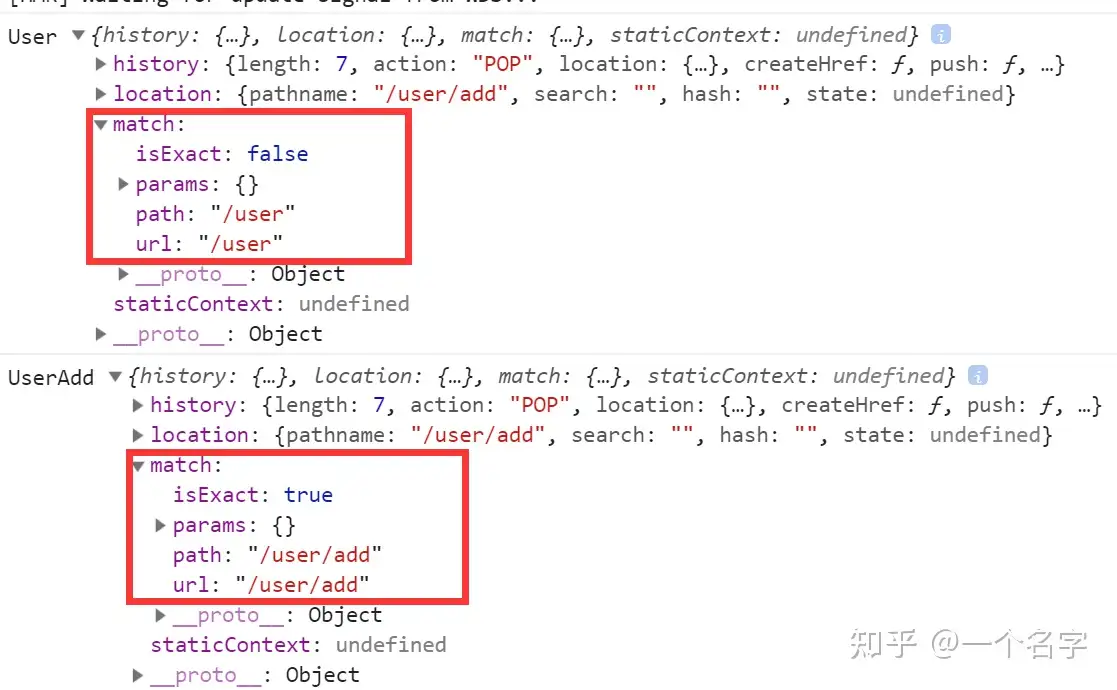
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

The UserProfile React Component - TinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part Two
Don't bring back `RouteComponentProps`, just `match<Params>` in a render prop · remix-run react-router · Discussion #9687 · GitHub

javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow





![React_13] - React-Router ( Props ) : 네이버 블로그 React_13] - React-Router ( Props ) : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAxNzEyMDhfMTA2/MDAxNTEyNzEwMTI3Mzc1.q5P2ZW-GIOZa715CxtMLgV304etOi2xd2nW4ZhxQR0Qg.NYepa5bmpYySQDDPd426h4dwkhTIwfZKLw8fJc2CGNYg.PNG.backsajang420/image.png?type=w800)